pythonのグラフ描画ライブラリである「matplotlib」の、2つのグラフ描画方法「pyplot.~~~」、「ax.~~~」の違いについて紹介します。
本記事では、以下の内容を紹介します。
この記事で分かること
- matplotlibの2つのグラフ作成方法(plt、axの違い)
- 複数のグラフを並べて作成【オブジェクト指向(ax.plot)】
- オブジェクト指向(ax.plot)グラフのその他の例
スポンサーリンク
matplotlibの2つのグラフ作成方法(plt、axの違い)
matplotlibのグラフ作成方法の違いについて紹介します。
matplotlibでは、2通りの方法でグラフを作成できます。
【 pyplot.~~~ 】
pyplotモジュールは「 import matplotlib.pyplot as plt 」 の形でimportされることが多いので、コード中では、 " plt.~~~ "として記載されることが多いです。
matplotlibのもとになった、MATLABに似たグラフ作成スタイルです。
plt.~~~ だけでいろいろできてしまうため、簡単にグラフを作成できます。
ただし、細かい調整はできないので、簡素なグラフでよい場合や、結果を早く確認したい場合などに向いています。
以下、plt.plot( )でグラフを作成するサンプルコードです。
### plt.plot()でグラフを作成
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(0, np.pi * 4, 100)
y = np.sin(x)
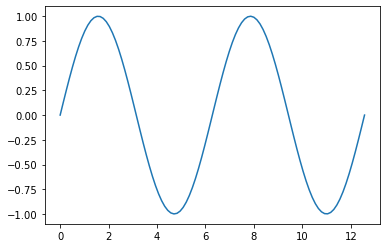
plt.plot(x, y)
plt.show()表示されるグラフはこちらになります。

【 ax.~~~ 】
オブジェクト指向でグラフを作成する方法です。
グラフ描画領域、個別の座標軸をオブジェクトとして作成し、グラフを作成・調整していきます。
グラフ描画領域(Figure)、個別の座標軸(Axes)は階層構造になっています。

fig, ax = plt.subplots( ) などで、Figureオブジェクト、Axesオブジェクトを作成し、個別のAxesオブジェクトに対してax.plot( )などでグラフを描画します。
オブジェクト指向によるグラフ作成の方が、細かい調整ができるので、こちらの方法に慣れることをおすすめします。
以下、オブジェクト指向でグラフを作成するサンプルコードです。
### オブジェクト指向でグラフを作成
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(0, np.pi * 4, 100)
y = np.sin(x)
fig, ax = plt.subplots()
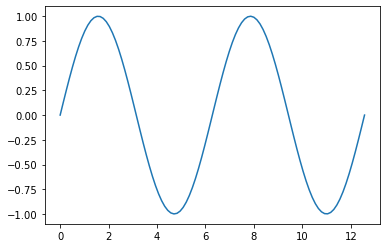
ax.plot(x, y)
plt.show()表示されるグラフは、plt.plot( )と同じです。

それぞれの方法で微妙に関数名が違うので慣れないうちは混乱する方もいるかと思いますが、
基本的には「pyplot.~~~」の関数に、 "set_" を付けると、「ax.~~~」で使える関数名になります。
【例】
plt.xlabel('X')
ax.set_xlabel('X')
【補足】plt.~~~と、ax.~~~のグラフの設定方法の比較
補足として、matplotlibの2つのグラフ描画方法である「pyplot.~~~」と、「ax.~~~」、それぞれの関数の違いについて比較します。
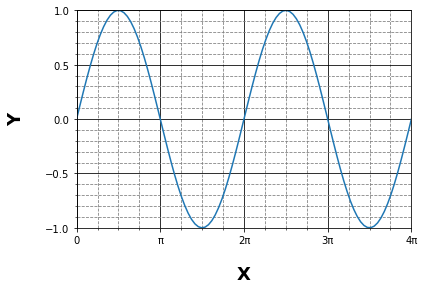
「pyplot.~~~」と「ax.~~~」、それぞれの方法で、下記のようなグラフを作成します。

【 pyplot.~~~ 】
以下、「pyplot.~~~」のサンプルコードになります。
### 「plt.~~~」 のグラフ描画例
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(0, np.pi * 4, 100)
y = np.sin(x)
plt.plot(x, y)
plt.xlabel('X', labelpad = 20, weight ='bold', size = 18, color ='black')
plt.ylabel('Y', labelpad = 20, weight ='bold', size = 18, color ='black')
plt.xlim(0, np.pi * 4)
plt.ylim(-1, 1)
plt.xticks(np.arange(0, np.pi*5, np.pi),['0', 'π', '2π', '3π', '4π'])
plt.yticks([-1, -0.5, 0, 0.5, 1])
plt.minorticks_on()
plt.grid(which = 'major', color='black' )
plt.grid(which = 'minor', color='gray', linestyle='--')
plt.show()【 ax.~~~ 】
以下、「ax.~~~」のサンプルコードになります。
### 「ax.~~~」 のグラフ描画例
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(0, np.pi * 4, 100)
y = np.sin(x)
fig, ax = plt.subplots(figsize = (8,6))
ax.plot(x, y)
ax.set_xlabel('X', labelpad = 20, weight ='bold', size = 18, color ='black')
ax.set_ylabel('Y', labelpad = 20, weight ='bold', size = 18, color ='black')
ax.set_xlim(0, np.pi * 4)
ax.set_ylim(-1, 1)
ax.set_xticks(np.arange(0, np.pi*5, np.pi))
ax.set_xticklabels(['0', 'π', '2π', '3π', '4π'])
ax.set_yticks([-1, -0.5, 0, 0.5, 1])
ax.minorticks_on()
ax.grid(which = 'major', color='black' )
ax.grid(which = 'minor', color='gray', linestyle='--')
plt.show()前述のとおり、基本的には「pyplot.~~~」の関数に、 "set_" を付けると、「ax.~~~」で使える関数名になっていることが分かると思います。
> ax.set_xticks(np.arange(0, np.pi*5, np.pi))
> ax.set_xticklabels(['0', 'π', '2π', '3π', '4π'])
x軸の目盛を、数値から文字列に置き換えています。
このコードについては、"set_"を付けるだけの違いではなく、関数が異なります。
基本的には「pyplot.~~~」の関数に、 "set_" を付けると、「ax.~~~」で使える関数名になるが、
必ずしもすべての関数がそうではない、とざっくり覚えておくと、どちらのグラフ記述方法にもそれなりに対応できるようになると思います。
スポンサーリンク
オブジェクト指向(ax.plot)で、複数のグラフを作成
オブジェクト指向「ax.plot」のグラフ描画方法の恩恵をもっとも感じることができるのは、1つのグラフ描画領域に複数のグラフを並べて表示する場合です。
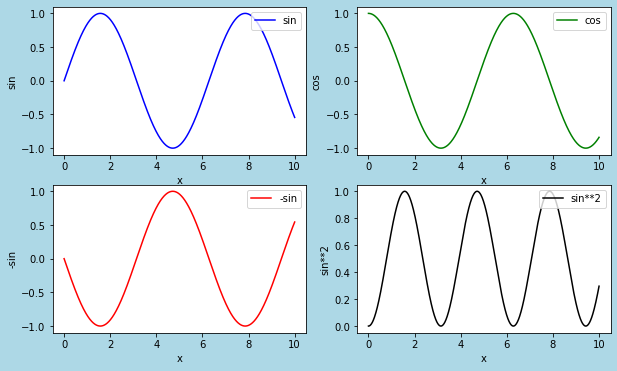
例として、1つのグラフ描画領域に4つの異なるグラフを描画するサンプルコードを紹介します。
1つのFigureの中に、ax1、ax2、ax3、ax4の個別の座標軸を作成し、それぞれの座標軸にax.plot()でグラフを描画しています。
### 4つのグラフを並べて表示
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(0, 10, 1000)
y1 = np.sin(x)
y2 = np.cos(x)
y3 = -np.sin(x)
y4 = np.sin(x)**2
c1,c2,c3,c4 = 'blue', 'green', 'red', 'black'
l1,l2,l3,l4 = 'sin', 'cos', '-sin', 'sin**2'
xl1, xl2, xl3, xl4 = 'x', 'x', 'x', 'x'
yl1, yl2, yl3, yl4 = 'sin', 'cos', '-sin', 'sin**2'
#グラフを表示する領域を,figオブジェクトとして作成.
fig = plt.figure(figsize = (10,6), facecolor='lightblue')
#グラフを描画するsubplot領域を作成。
ax1 = fig.add_subplot(2, 2, 1)
ax2 = fig.add_subplot(2, 2, 2)
ax3 = fig.add_subplot(2, 2, 3)
ax4 = fig.add_subplot(2, 2, 4)
#各subplot領域にデータを渡す
ax1.plot(x, y1, color=c1, label=l1)
ax2.plot(x, y2, color=c2, label=l2)
ax3.plot(x, y3, color=c3, label=l3)
ax4.plot(x, y4, color=c4, label=l4)
#各subplotにxラベルを追加
ax1.set_xlabel(xl1)
ax2.set_xlabel(xl2)
ax3.set_xlabel(xl3)
ax4.set_xlabel(xl4)
#各subplotにyラベルを追加
ax1.set_ylabel(yl1)
ax2.set_ylabel(yl2)
ax3.set_ylabel(yl3)
ax4.set_ylabel(yl4)
# 凡例表示
ax1.legend(loc = 'upper right')
ax2.legend(loc = 'upper right')
ax3.legend(loc = 'upper right')
ax4.legend(loc = 'upper right')
plt.show()コードを実行すると、下記のグラフが作成できます。

> fig = plt.figure(figsize = (10,6), facecolor='lightblue')
グラフ描画領域を、figオブジェクトとして作成しています。
> ax1 = fig.add_subplot(2, 2, 1)
> ax2 = fig.add_subplot(2, 2, 2)
> ax3 = fig.add_subplot(2, 2, 3)
> ax4 = fig.add_subplot(2, 2, 4)
個別の座標軸を作成しています。
> ax1.plot(x, y1, color=c1, label=l1)
> ax2.plot(x, y2, color=c2, label=l2)
> ax3.plot(x, y3, color=c3, label=l3)
> ax4.plot(x, y4, color=c4, label=l4)
個別の座標軸ごとに、グラフを描画しています。
matplotlibを用いて複数のグラフを描画する方法については、下記の記事で紹介しています。
データ解析を行う上で、複数のグラフを並べて比較したいシーンは多々あります。
オブジェクト指向でのグラフ描画「ax.~~~」は、強力な手法なので、こちらの記述に慣れておくようにしましょう。
オブジェクト指向(ax.plot)グラフのその他の例
補足的な内容として、オブジェクト指向「ax.~~~」でグラフを作成することで、グラフが見やすくなる例を紹介します。
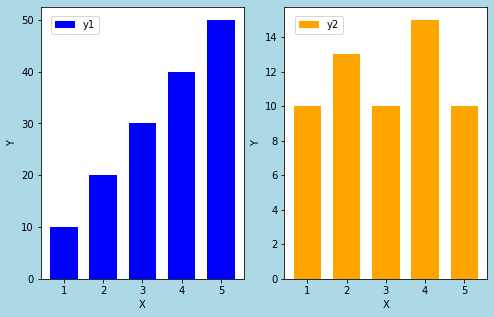
以下、棒グラフを横に2つ並べて表示するサンプルコードです。
### Y軸が独立した棒グラフ
import numpy as np
import matplotlib.pyplot as plt
x = np.array([1, 2, 3, 4, 5])
y1 = np.array([10, 20, 30, 40, 50])
y2 = np.array([10, 13, 10, 15, 10])
fig = plt.figure(figsize = (8,5), facecolor='lightblue')
ax1 = fig.add_subplot(1, 2, 1)
ax2 = fig.add_subplot(1, 2, 2)
ax1.bar(x, y1, label='y1', width=0.7, align='center', color='blue')
ax2.bar(x, y2, label='y2', width=0.7, align='center', color='orange')
ax1.set_xlabel('X')
ax1.set_ylabel('Y')
ax2.set_xlabel('X')
ax2.set_ylabel('Y')
ax1.legend(loc=(0.05, 0.9))
ax2.legend(loc=(0.05, 0.9))
plt.show()コード実行後、表示されるグラフはこちらです。

ぱっと見ると、だいたい同じくらいの数の棒グラフなのかと誤解してしまいますが、Y軸のスケールが異なります。
このような場合に、Y軸を2つのグラフで共有すると、グラフが見やすくなります。
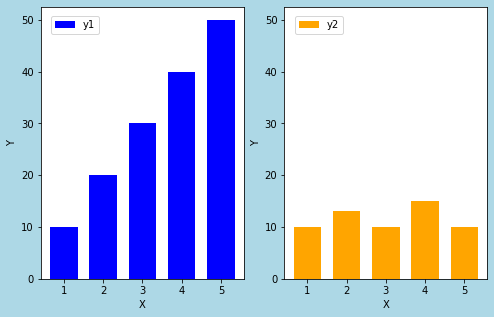
以下、2つの棒グラフのY軸を共有するサンプルコードです。
### 複数のグラフのY軸を共有
import numpy as np
import matplotlib.pyplot as plt
x = np.array([1, 2, 3, 4, 5])
y1 = np.array([10, 20, 30, 40, 50])
y2 = np.array([10, 13, 10, 15, 10])
fig = plt.figure(figsize = (8,5), facecolor='lightblue')
ax1 = fig.add_subplot(1, 2, 1)
ax2 = fig.add_subplot(1, 2, 2, sharey=ax1)
ax1.bar(x, y1, label='y1', width=0.7, align='center', color='blue')
ax2.bar(x, y2, label='y2', width=0.7, align='center', color='orange')
ax1.set_xlabel('X')
ax1.set_ylabel('Y')
ax2.set_xlabel('X')
ax2.set_ylabel('Y')
ax1.legend(loc=(0.05, 0.9))
ax2.legend(loc=(0.05, 0.9))
plt.show()コード実行後、表示されるグラフはこちらです。

Y軸を統一すると、2つのグラフの差がぱっと見で理解できるようになりますね。
オブジェクト指向でグラフを作成することで、このように2つのグラフを比較しやすくなります。
> ax1 = fig.add_subplot(1, 2, 1)
> ax2 = fig.add_subplot(1, 2, 2, sharey=ax1)
sharey = ax1 とすることで、ax2のY軸をax1と共有させています。
> ax1.legend(loc=(0.05, 0.9))
> ax2.legend(loc=(0.05, 0.9))
表示位置を指定したうえで、凡例を表示しています。
凡例の表示方法の詳細については、下記の記事で紹介しています。
matplotlibで棒グラフを作成する方法については、下記の記事で紹介しています。
スポンサーリンク
まとめ
「matplotlib」の2つのグラフ描画方法「pyplot.~~~」、「ax.~~~」の違いについて紹介しました。
オブジェクト指向のグラフ描画方法「ax.~~~」の方ができることが多いので、早い段階からこちらの記述方法に慣れておくことをオススメします。
スポンサーリンク